Updated: January 26, 2021
The Horrifying Reality of UX Design and the Patents You Must Avoid and What a Patent Actually Costs


UX (user experience) and UI (user interface) designs can and do make or break an app or dashboard. Many times I’ve overheard someone buried in an iPhone complaining about the tedious design of a newly downloaded app. “I could have designed this better,” the individual in question sitting a table over from me stated quite matter-of-factly. “I would have added the swipe right like on Tinder.” I said nothing – instead, I opened my notes app and started jotting down the outline of what became this article.
The opinionated stranger in the University of Texas cap at BW3’s was wrong, of course, but he made a good point. If a design or simple interaction on a touchscreen is widely adopted and enjoyed, why not use it in everything? The answer is simple but deflating; the desire to avoid getting sued for millions for patent infringement. You see what that college student didn’t understand was that Tinder holds the patent on the swipe right and swipe left experiences and like any patent holder they will enforce their intellectual property.
A wise general rule that I’ve adopted throughout my experiences as a content writer is that if a look (interface feature) or specific user experience is popular with widespread usage, I assure you it’s already patented – locked down with an unfriendly litigious corporation ready to take any and all who infringe to court.
Right now you’re probably thinking along the lines of Apple, Samsung, Google, etc. and you’re right because together they all hold over 100,000 patents and actively defend and enforce them. You’re probably also thinking that each of those companies have deep pockets and large legal departments to actively engage in IP litigation. That is true, but unnecessary. Reality is that none of those companies waste their own legal resources engaging in IP litigation. That is what patent insurance is for, and it’s cheaper than you think. If you can afford car insurance for one year, you can afford to insure your patent for fifteen years.
You want to add a Like and Dislike button to the bottom of your app? You’ll need to pay Tinder.
Likewise, you want to add a clickable arrow below a content box that expands with additional information or expanded content? You’ll need to talk to Netflix to use their patent.
You want to keep your dashboard simple by using rectangles of varying sizes in a grid? Microsoft will have something to say about that, well, technically their patent insurance company will want to discuss a few financial matters with you.
Frequently Asked Questions: Patents
How long does a design patent last?
15 years.
How long does the patent process take on designs?
Five years for a utility patent and only two to three years for design patents.
How much does it cost to patent a design or design component?
The average overall cost including legal and filing fees averages $2,000 to $3,000 per design-related patent with no annual maintenance fees unlike many other types of patents.
How much does patent insurance cost on one patent?
It’s cheap. Roughly about the equivalent of a typical annual car insurance premium for one person – $1,400 and that provides 15 years of coverage.
Where can I find patents?
Thanks to Google, you can directly access over 100 patent offices and databases worldwide with a simple search at Google Patents.
How do you read, let alone understand, a patent?
Patents can be long and full of legalese, but in truth only a single sentence of any patent is enforceable – the claim. Only the claim is enforceable. You can skip reading the title, abstract, specifications and no need to pay attention to the drawings. The claim is the only portion of the patent that matters in court.
The Bubble Conundrum
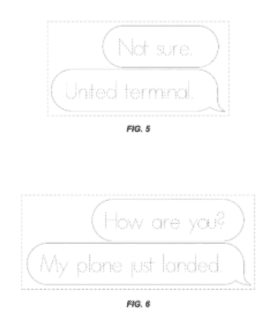
Much like the subheading above was inspired by The Big Bang Theory episode titles, every app and social network has found inspiration in Apple’s chat messaging bubbles. They all use them, but each one is a bit different, just enough to prevent the accidental or intentional infringement on a competitors’ bubble design.
For example, you may have noticed that you never see a chat tail on any messaging bubble that is not iMessage because Apple has that design component patented.
Patent Rules: What You Can and Cannot Patent
Things You Can Patent
- Icons including specific animations and experiences.
- Static Screens or any specific User Interface pattern.
- Patterns as part of your user interface, such as Microsoft’s rectangle grid patent.
- Animated Interactions such as swipe right interaction.
- Any pre-existing function that you’re able to make unique by adding a specific (never before patented) design feature, such as a slightly bouncing animation.
- Extremely specific design component, such as where a button or text is located on a specific screen at a specific size and in a specific shape.
Things You Can’t Patent
- Colors are off limits and belong to everyone.
- Functionality can’t be patented. You can’t patent your new tablet, but you can patent exactly what the screen looks like when it’s turned on.
The Most Important Patents You Can't Use
These are the biggest user experience and interface design patents that are hard to avoid when designing an app screen. The included graphics I took directly from each respective patent application, and as such are publicly available. I’ve included a link to each individual patent, so you can see for yourself.
Apple
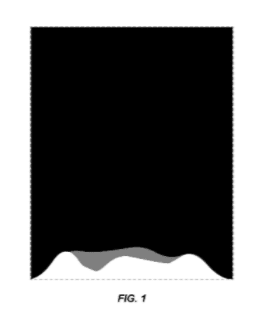
Animated Voice Pattern
That sleek animated pattern you see each time you speak to Siri was patented by Apple in 2014 (and granted in 2016) with an anticipated expiration date of 2031.
Can you imagine using Siri without seeing Apple’s visualization of voice transcription play out on your smartphone screen?
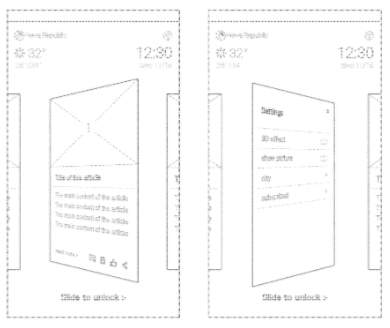
Slide To Unlock
It’s iconic. It was the first. We’re all so accustom to sliding our iPhone to unlock it that we take it for granted, and we’re not the only ones. Samsung had to pony up $120 million to Apple for adopting the slide-to-unlock pattern.

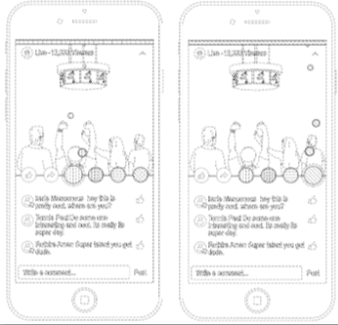
Animated Like Buttons
Now the patent is a little difficult to get through and is rather convoluted, but suffice it to say that if you want to include animated Thumbs Up or Like icons in your UI, think again. Facebook has owned the exclusive rights since 2016 in the United States, Canada and Korea (among others I’m sure, but I stopped looking).
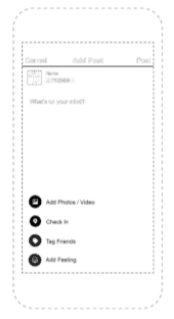
Create Post Layout on Mobile Screen
In 2017 Facebook filed to patent a simple wireframe screen design – one of many simple design patents by the company. This one focuses on the layout and design relationship between the buttons and text at the bottom of the screen as the user creates a new post. Facebook also filed a patent for the desktop and tablet versions.
Unfortunately for interface designers this patent doesn’t expire until August 2033.
TikTok (ByteDance)
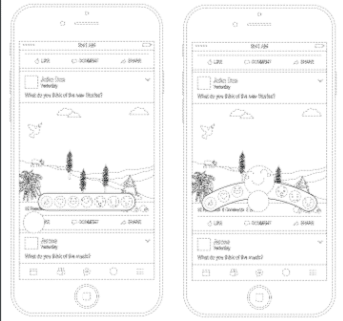
Hover to Expand Graphical User Interface
With over 3,200 patents for graphical user interface filed with the Patent Office the company behind TikTok has wasted no time (or resources) to file as many patent applications as possible.
The graphic to the right is one of hundreds of screen layout designs ByteDance has sped through the Patent Office. This one was granted in less than a year and refers to a profile card flipping as an animated transition.
Hover to Expand Graphical User Interface
UX and UI designers have salivated over this Facebook patent since 2016 (it was granted in 2018). Facebook came up with a clever and stylish solution to consolidate space on a mobile screen while still providing a full array of relational emojis, allowing for full user engagement and reaction.
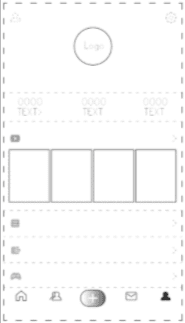
User Profile Interface Layout
Many of TikTok’s patents are vague, including this one relating to the company’s user profile layout on mobile screens. The patent’s claim reads as follows:
I claim the ornamental design for a display screen or portion thereof with a graphical user interface, as shown and described.
Tinder
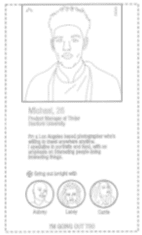
User Profile Design Layout
A user photo at the top, centered, with the short-form bio underneath followed by the user’s plans for the evening including thumbnail photos of attendees. A sleek design for certain. Be careful because anything similar to this may infringe on Tinder’s patent, which doesn’t expire until 2032.
Tap to Like
That’s right, Tinder isn’t sharing the tap to like design element of their popular dating/hook-up either, having patented in 2016 with full approval by the US Patent Office just a year later. Be aware, Tinder was clever because they left the patent claim generic enough that “tap to hate” or “tap to add” is probably not different enough to protect your design.
The Swipe Right/Left Action
So you thought it would be cool to have your users swipe left or right to activate a specific response? You’ll need Tinder’s permission, as they’ve owned the patent on that design layout and interaction since 2017.
Tinder’s most iconic (and popular) mobile interaction expires in September 2032.
If you’re a designer or have a strong desire to become one, you need to be aware of what you can and can’t use throughout your interface designs. And keep an eye on this page because I update it regularly as new patents are approved.



Leave it to brands like Canva, Wendy’s and Slack to turn the once-dreaded 404 error page into a play space. Introducing the gamification of the error page and people are loving it. Keep Learning >

Whether coaching, building an e-learning brand or a niche membership site take my advice and spend a little extra professional and original imagery. Let me explain just how valuable an investment in real photos can become. Keep Learning >