Updated: August 15, 2022
Altering Your WordPress Homepage with Three Easy Options
Table of Contents
Your homepage is the first thing everyone is going to see when they step inside your world, and it should convey exactly what you want to convey.
Unfortunately, most people pick a theme, activate it, add their content and go live. Instead of a personalized feel, you end up with a generic image that does very little to progress your brand. In the early days of WordPress, this had people continually changing themes in order to find something that better suited their needs.
Thankfully today, most companies offer a primary theme with a lot of variations, so I’m going to show you three easy ways to tweak your homepage.
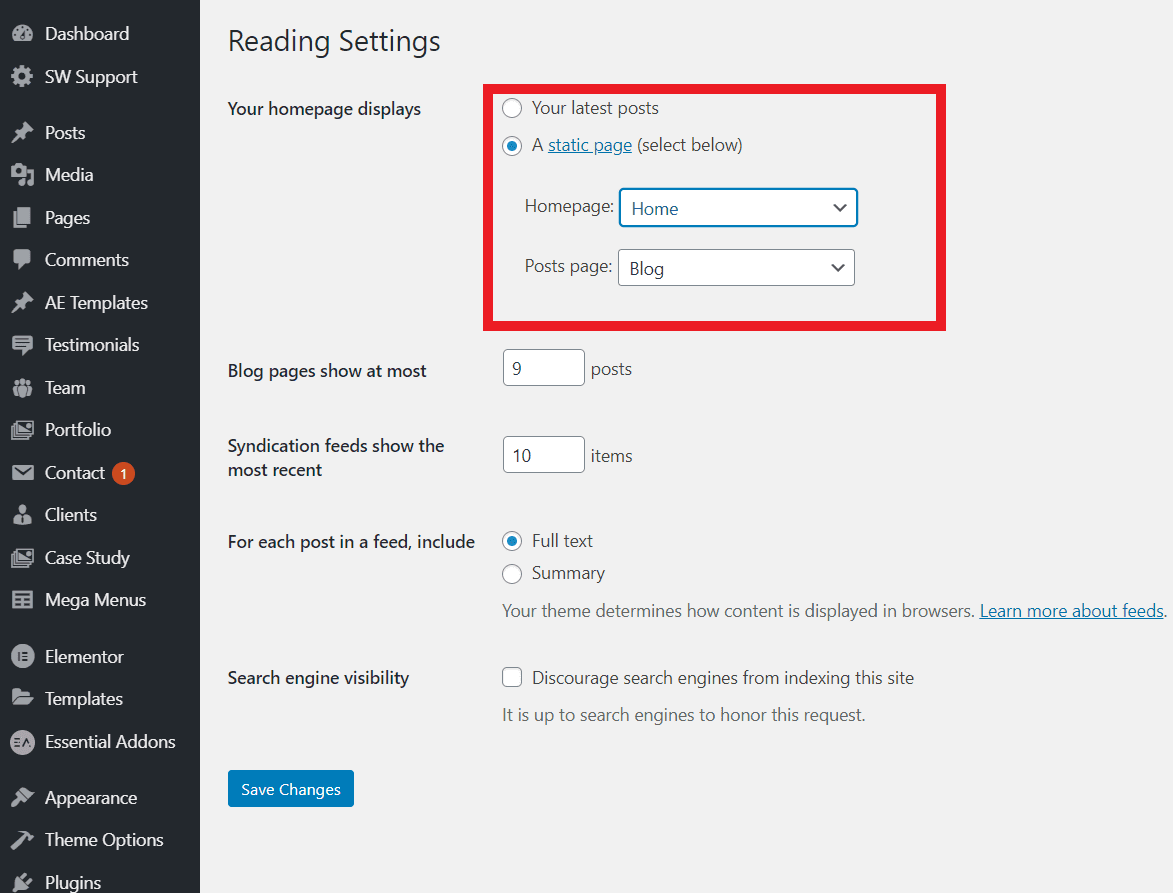
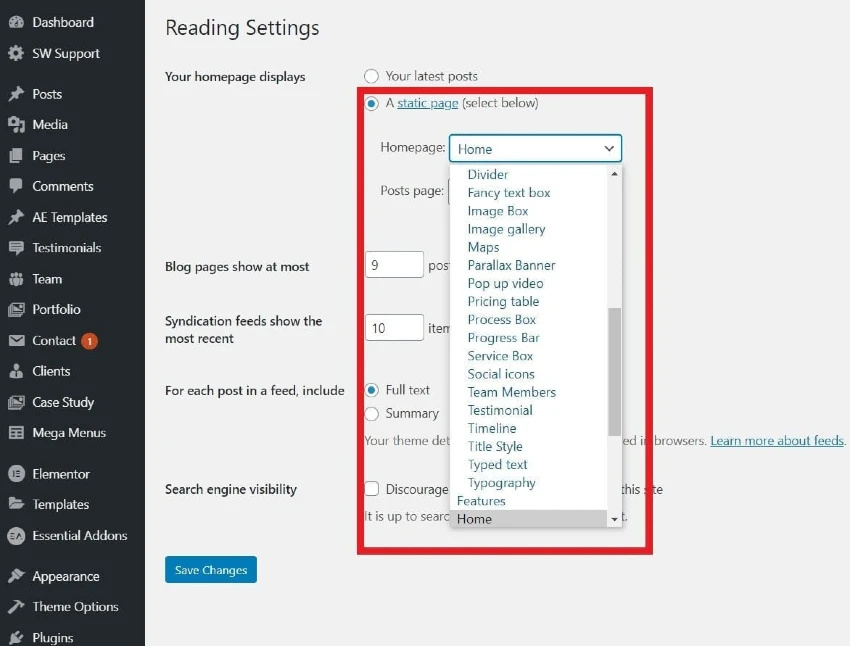
The default homepage with many themes is typically dominated by blog posts (WordPress did start as a content management system). That can be a real problem if you don’t want to have a blog, or you want that to be a separate section of your website. You may not even need content marketing because you’re focusing only on a sales page. To do that, and before we get to those three steps, we’ll have to set a static homepage, and you can see how we’ve done that below.


Setting a static page is as easy as creating a new page, naming it, selecting it as your home page under Settings>Reading and finally selecting to display it as a static page. It’s painless.
The Three Easy Methods to Alter Your WordPress Homepage
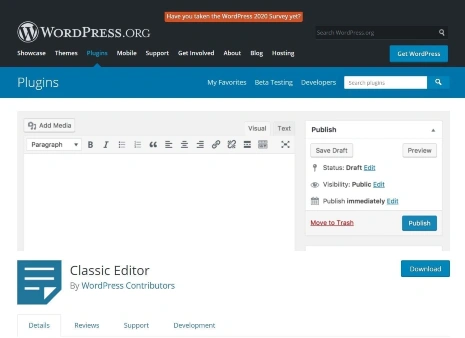
1. Using the WordPress Classic Editor
The classic editor is on the way out as WordPress transitions over to Gutenberg, but for experienced WordPress users this is going to be familiar. Even with WordPress switching to the new version of the built-in editor, you’ll still be able to use/install the classic version if you’re encountering issues or don’t like the Gutenberg blocks system.
Now to modify your homepage with the classic editor, you’ll need to navigate to Pages and select the one that you chose as your homepage.
Using this editor is like writing a blog post and as a result your options are more limited unless you’re skilled at coding. You can still create a well-thought-out homepage with this method.
The dropdown menus are going to be your friend as they contain a lot of styling options for your text, the addition of links and easy ways of creating lists.

The WordPress classic editor is available for download from the WordPress Repository.
2. Using the Gutenberg Block Editor
The block editor in Gutenberg allows you to work in literal blocks so that you can create specific and easy to find sections that contain what is relevant to that block. This allows you to move them around, edit them and insert media far more easily than you could in the Classic editor without fear of breaking your page by copying and pasting text around.
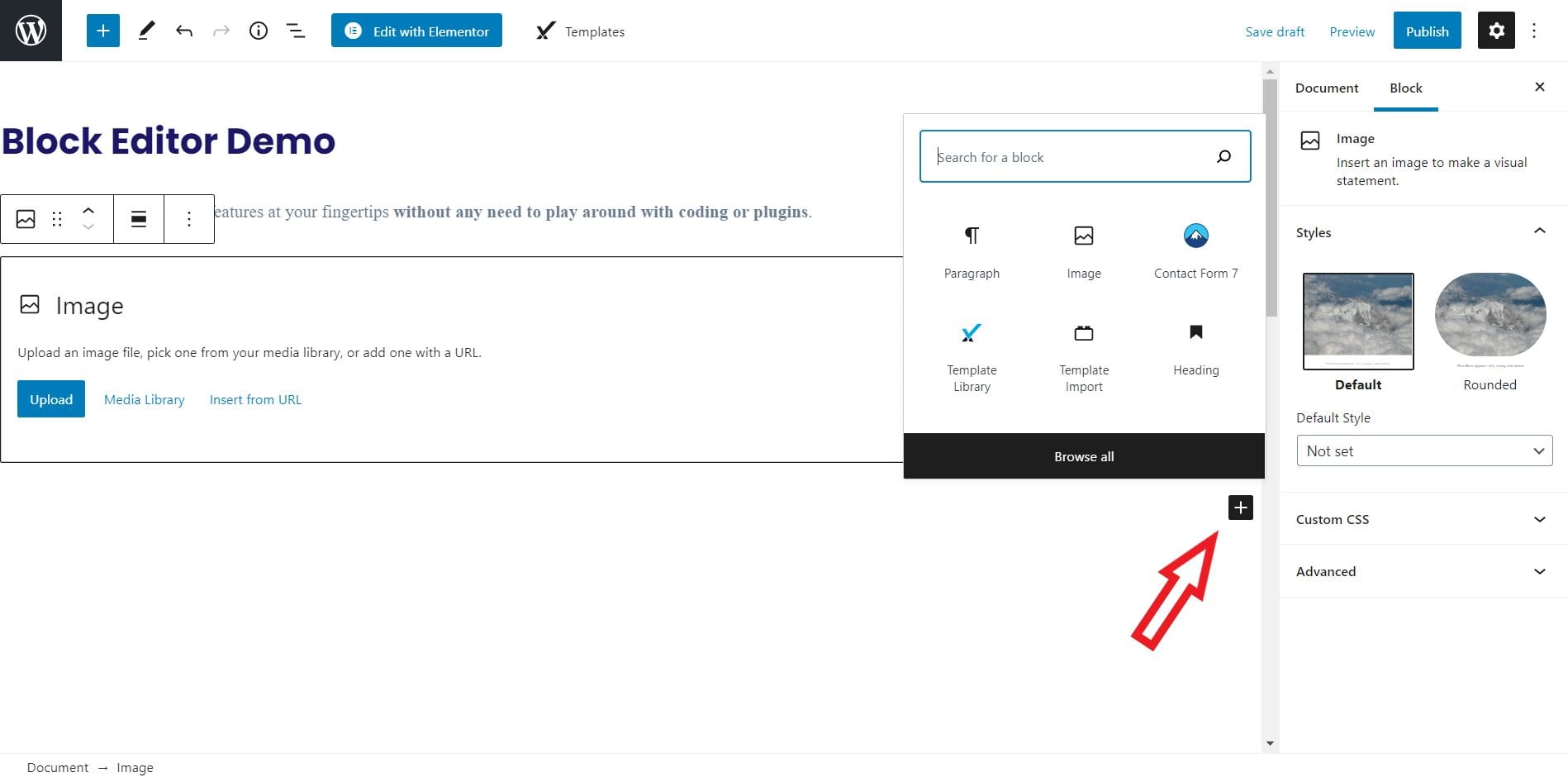
Again, you’ll need to navigate to whichever page you selected as your homepage, choose to edit it, and then you can start typing. The first paragraph block will be created automatically for you. If you’d like to add an image first, you can by clicking the + sign in the upper left corner of the screen or within the first block if you’ve already clicked on it (I have screenshots below).
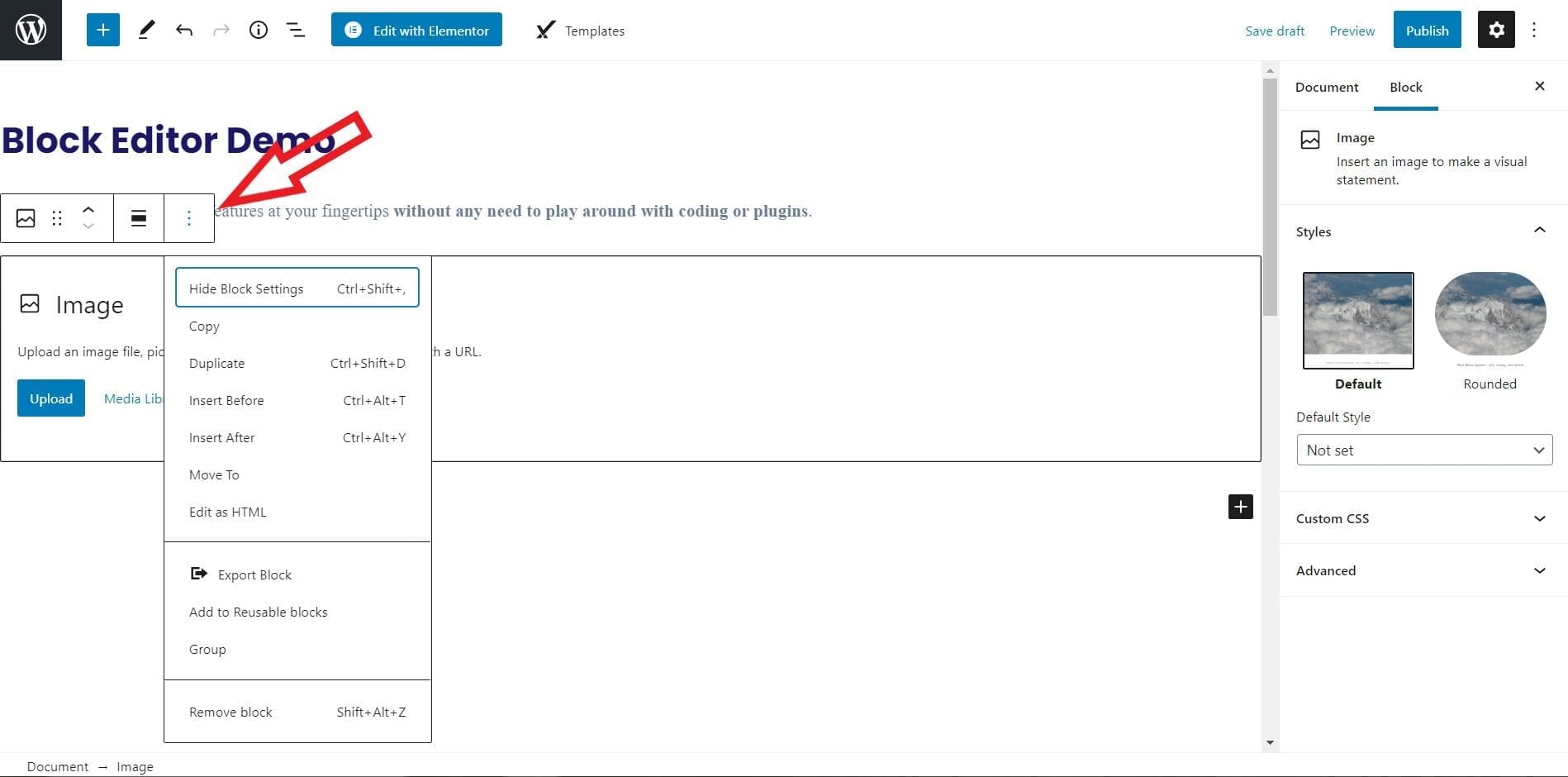
Deleting any block is as easy as clicking on the tri-dot icon in the upper right corner of the blocks toolbar and selecting Remove Block.


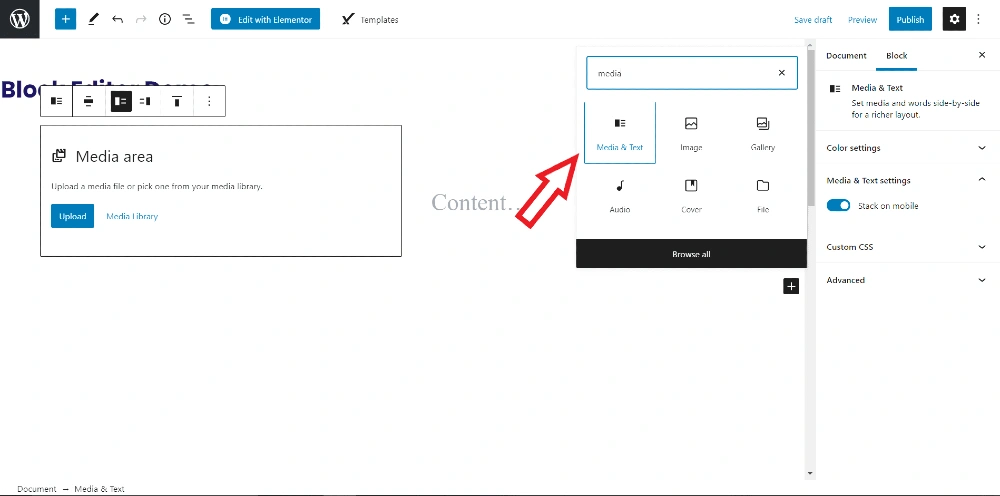
The screenshot below highlights the Block Editor’s ability to seamlessly integrate images and text beside one another. This takes the stress out of adding images to your page, and there can be some stress if you’re using the classic editor. The arrow highlights the Media & Text box, which is the preformatted block you can select to easily add this to your homepage. In the background, you can see the block without any content.

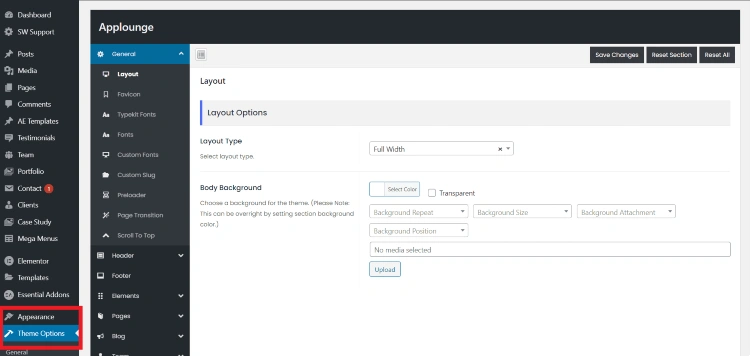
3. Using Your WordPress Theme Built-in Customizer
Most themes now come with their own built-in editors, which may disable the classic editor and even the block editor, depending on how the theme is built. In many cases, the homepage design will be integral to the theme.
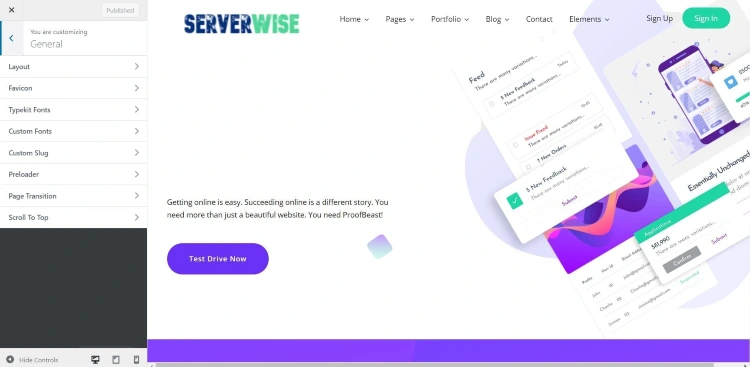
You’ll be able to make some changes to the overall layout of the website rather than being homepage specific. However, some themes allow you the option to edit your homepage with design elements that are core to that theme so that way you can get the look you desire while maintaining a core look across the whole website.
You can find the option to edit your themes in the left sidebar on your dashboard under Appearance and/or Theme Editor depending on the theme. See our screenshots below.


Your WordPress Homepage Awaits Your Changes
You now have three solid options for making your homepage look like something that you created, rather than a design that thousands of others may be using. A well-designed homepage gives your visitors a look at not just your products but how you choose to display them, and that can be the difference between making a sale or not. With these options the only thing left for you to do is to test out which one you may prefer.



Divi and Elementor are popular WordPress visual page builder plugins for a reason, but which is best for your needs? Let’s examine the similarities, differences, strengths, weaknesses and pricing to answer that question. Keep Learning >

We tested Smush Pro CDN, WPMU DEV and Bunny.net and switched to Bunny CDN with no regrets. Faster, flexible, no WordPress plugin required and cheaper. Let me explain. Keep Learning >