Comparing Google Analytics To Google Tag Manager: Which Do You Need The Most & Why
Google Tag Manager and Google Analytics are two separate but related services, and that can get confusing. Let’s break them down.
In its simplest form, Google Analytics is the tracking tool, whereas Google Tag Manager is the mediator between your website and tracking tool. Google itself classifies the GTM as a tag management tool.
Technically speaking, Google Analytics (GA) and Google Tag Manager (GTM) are both tracking tools. But they don’t replace each other. In fact, they’re supposed to be used together – they complement one another perfectly.

What Can Google Analytics Do?
Google Analytics’ sole purpose is to track, store and logically generate helpful and actionable reports on your website data. Things like:
- How many people visited your website last week?
- What region are they from?
- How many pages did they visit per session?
- Where did the website visitors come from? Who referred them to your site?
- How many visitors bounced off your website (without performing any action)?
- Which pages were the most popular this week or yesterday?
The only way GA can track the user interactions listed above is with the help of tracking code. This code is known as the GA JavaScript code snippet. And this handy code must be placed on every page of your website for GA to work properly. Most just copy and paste the code from their GA account to the header shown on every page.
Once an interaction occurs on a site, like a pageview, that GA code snippet sends the relevant data to Google Analytics.
To view and record the basics, you merely need to put the GA tag on all your web pages and track general information like page views, bounce rate, session duration, referrals, etc. Of course, that data, while helpful, is just a snapshot of your visitor’s website experience. You probably want to go deeper.
You may want to track how many people use a specific feature on your website/app. Or maybe you’re interested in tracking sales, or the ratio of CTA button clicks to visitors? In those such cases, you’ll need to add custom tags – Google Analytics events that send the data only when a visitor completes a particular action on your website. One of the most commonly used tags is for form submissions. Tracking such a specific interaction on your site is simply beyond the capacity of Google Analytics. In truth, GA has many such limitations.

What Can’t Google Analytics Do?
- Can’t track every form submission on your website.
- Can’t tell you how many visitors on which page clicked a specific button.
- Can’t track how many of your user’s use a specific feature on your site.
- Can’t tell you which of your CTAs (call-to-actions) are receiving better engagement from website visitors
To handle the above situations, you’ll need to turn to Google Tag Manager. GTM lets you create very specific pieces of data to monitor.
Google Tag Manager is free software from Google that simplifies the tracking of hyper specific actions. With specific types of code (known as tags) you can track very specific actions.
Common Examples of Google Tags:
- Google Analytics Tracking Code
- Google Analytics Event Codes
- Google Ads Conversions
- Facebook Pixels tracking
- Facebook Retargeting/Remarketing tracking
- Hotjar Tracking Code
- Crazyegg Tracking Code
- Pinterest Tracking Code
- Google remarketing (or retargeting) tags

There are hundreds of available types of code you can add to your website through GTM. You can even create custom codes for hyper-specific purposes.
Google Tag Manager does not replace Google Analytics. Instead, it helps users to easily add Google Analytics tracking code (tag) to a website, deploy GA event code snippets and define rules that trigger each specific code.
Before GTM, Google Analytics was cumbersome (to put it mildly). All GA tracking codes had to be hard coded directly to each specific use case on each specific page of your website. Typically, this required a developer. Once that was done, you still had to update and maintain every single one of them. You can imagine how time-consuming (and expensive) that became.
Google Tag Manager to the rescue! Now all tags are stored in one place, updated in one place, and accessed in one place – your GTM account.
Despite being called Google Tag Manager, you’re not limited to only using it for Google related services.
So, if we compare both:
- Google Tag Manager does not replace Google Analytics, instead it helps users to add Google Analytics tracking codes to their websites.
- Google Tag Manager and Google Analytics are both independent of one another. Developers can place the GA code directly into the website, but if you constantly need to publish changes, only developers can help you. Now, with GTM you can add, edit, and remove your Google Analytics tracking codes all by yourself. Super convenient!
- GTM events are used as triggering conditions that define where a certain piece of code must be fired. In this context, Google Analytics is just another tag.
- GA supports only Google products like gtaj.s while GTM supports nearly any third-party platforms like Hot Jar, Facebook, Twitter, Microsoft Ads conversion tracking, and lots more.
GTM Triggers
They’re a way to fire the tags you set up, they tell the tag manager when, where or how to do what you want it to do. We’re talking things like triggering for specific pageviews, conversions, link clicks, CTA button clicks, form submissions, scrolling depth on specific pages, custom events and the list goes on.
GTM Tags
They are the specific snippets of code or tracking pixels from third-party tools. They tell GTM exactly what to do. You can use tags with almost anything including GA tracking and remarketing codes, conversion tracking, heatmap tracking, custom HTML scripts, cookies, chatbots, even required GDPR data privacy scripts.

What exactly is the difference between Google Analytics and Google Tag Manager?
They are totally two different things that serve two very different purposes, but do complement each other quite well.
Think of Google Analytics as one of the tools you use on your site. You probably have others. Perhaps you use a heat mapping service (Hot Jar, for example). Let’s say GA is a screwdriver, Hot Jar is a wrench, Facebook Pixel tracking and retargeting is a hammer… so where does Google Tag Manager come into play in this metaphor? GTM is your toolbox.
Google Tag Manager lets you manage various JavaScript tracking codes (also known as Tags) on your website. Google Analytics tracking code is just one of those tags.
Google Analytics is an analytics tool that provides reports. Google Tag Manager has no reporting features, it’s used to send data from your website to other marketing/analytics tools (including GA).
If you don’t want to use Google Tag Manager, that’s fine. You can still continue adding Google Analytics tracking codes directly to your website’s source code (but keep in mind that you, as a marketer/analyst, will lose a lot of flexibility).
Adding GA To Your Site Without GTM
We know that Google Analytics is a Tag itself and according to GA instructions, you need to place GA tracking code on every page of your website. Thanks to things like headers, PHP, and WordPress, adding this code to every page is pretty straightforward. Of course, it still requires you to work with the code directly.
The GA tracking code you need to add to your site looks like the following:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-56975965-8"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXX-X');
</script>
Remember to make sure that code is added to every page on your website.
Adding GA To Your Site With GTM
Once you have GTM installed on your website, adding any tags including Google Analytics, is pretty easy.
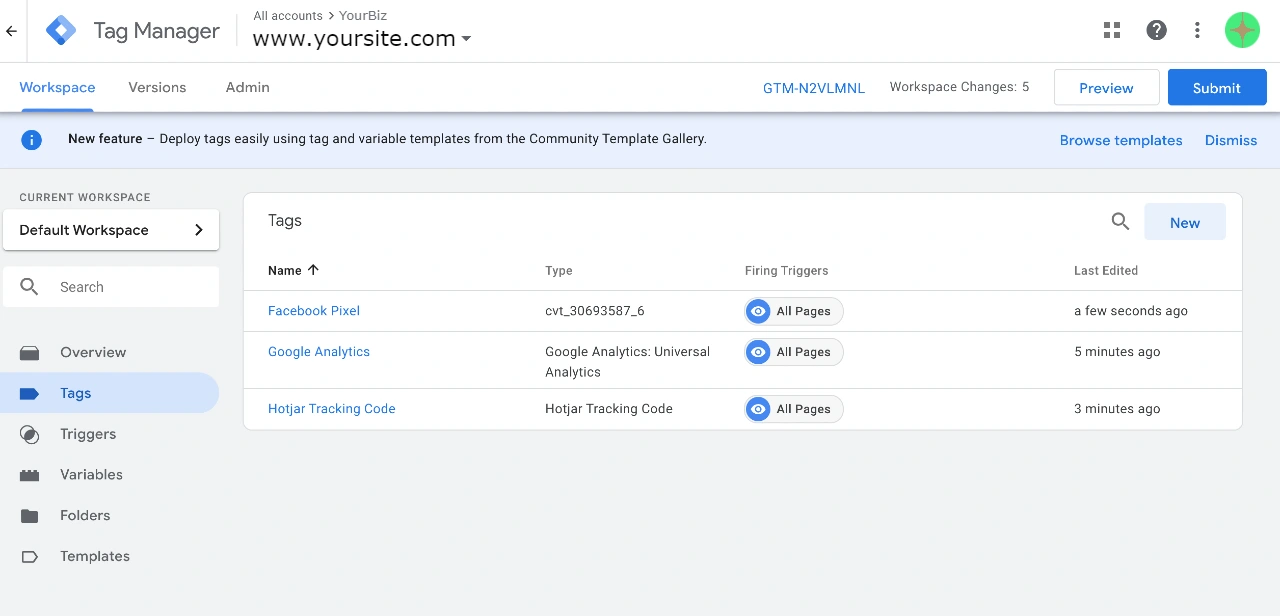
To get started, log into your new GTM account and go to Tags.
- Click New
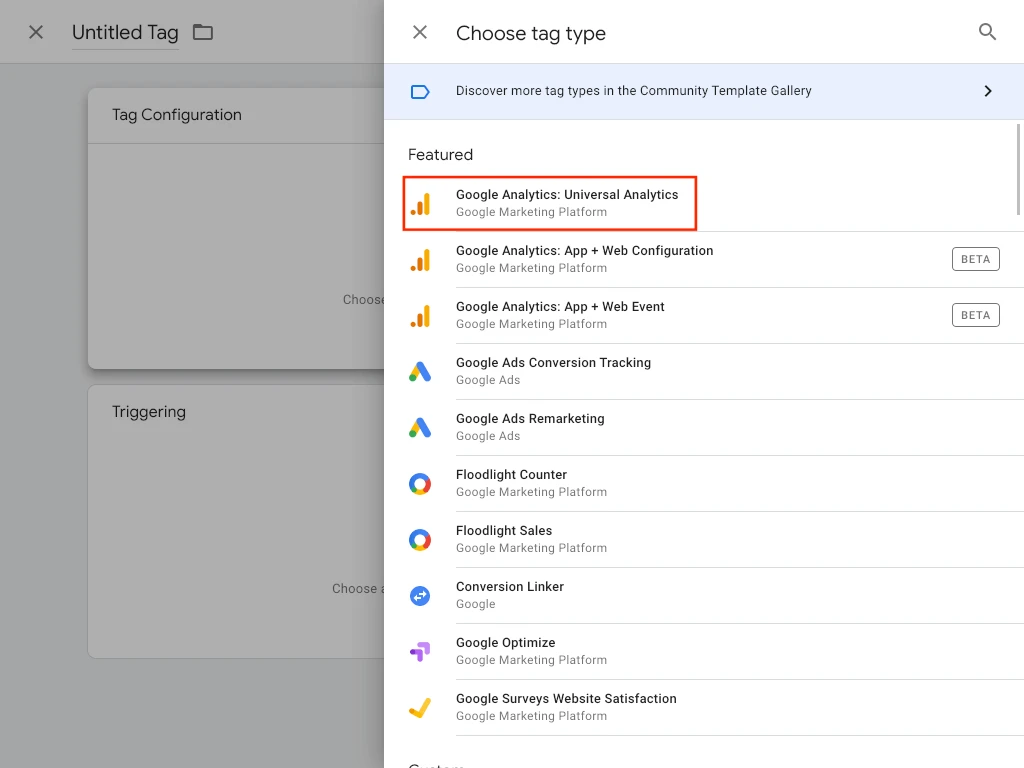
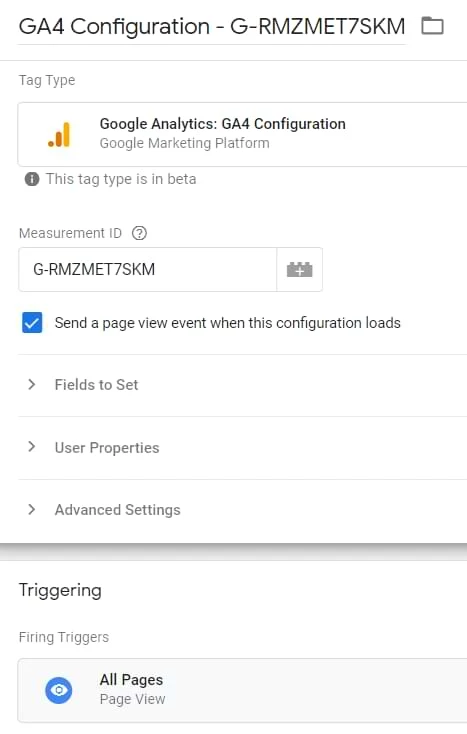
- Click the Tag Configuration block and choose tag template – Google Analytics 4 Configuration
- Paste your GA4 data stream’s measurement ID
- Click the Triggering section.
- Choose All pages.

You’re done!
You just successfully (and easily) created a Google Analytics Pageview tag in Google Tag Manager. Now it will automatically track pageviews on all pages throughout your website that have the GTM container snippet installed. GTM will send all your relevant website traffic data to your GA dashboard.
Events: Google Tag Manager vs Google Analytics
Using only Google Analytics, events can be found in various reports, e.g. Engagement > Events. They represent interactions that happened on your webpage.
While limited, GA does track and record these engagements as Event hits that are sent from your site to Google servers. If you’re using only GA, these engagement hits are triggered exclusively by the small Javascript code you had to add to your website. It looks a little something like this:
gtag('event', 'login', {
method: 'Google'
});
The code above has one purpose – to trigger when a user logs into his/her account on your website. The snippet of code contains two key components; an event name (login) and a parameter method (Google). As soon as a user logs in, the event is trigger and the corresponding data is passed along to your Google Analytics account.
As stated previously, GA is limited.
But, if you’re using Google Tag Manager, you can access all of your website’s engagement stats in one convenient location.
First, enable the Preview and Debug Mode in GTM. It’s easy. Just click the Preview button in the top right corner of the Google Tag Manager dashboard.

After you hit that button above, you’ll have enabled Preview and Debug mode. This will be automatically be opened in a new tab, with your website loaded in a separate browser tab or window.
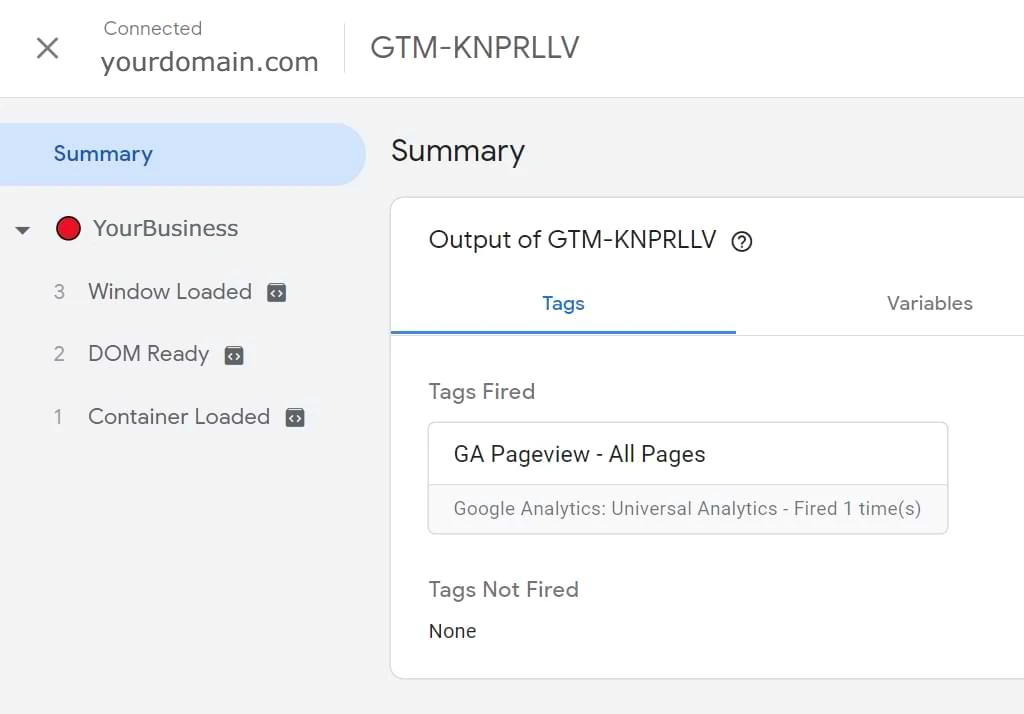
Now you’ll navigate to the preview tab, where you’ll see a complete list of your current tags on that page, including their firing status and all data that is presently processed.
You’ll also see (on the left side of the console), a list of definitions such as Window Loaded and Container Loaded. Those are Google Tag Manager Events.

These Events play a critical role in your overall effective use of GTM. This gives you the power to selectively fire your Tags or various marketing tools, based entirely on events.
Let’s look at a few examples for clarification:
- A specific Link Click. You would want to enable this event when a person clicks on a specific element such as a PDF file or Google Doc to view or download. This action is then sent and recorded as a Google Analytics event. Meaning you’ll be able to track every specific link click throughout your entire website. Imagine what knowing this website usage can do for you.
- Container Loaded Google Tag Manager Event. You could set it up as a trigger to fire a specific Google Analytics 4 Configuration tag.
- A Form Submission. This event would trigger whenever a visitor to your website completes a form submission. You may first fire off a GTM event to Google Analytics that a specific form was submitted, followed by a secondary Google Ads Conversion Tag.
- Data Layer customizations. As all Google Tag Manager events are populated in Data Layer, you can create (or have created for you) hyper specific and highly customized events known as Data Layer Events. The sky is the limit when it comes to the GTM.
5 Most Important Differences Between GA and GTM You Should Know
We all need a quick review from time to time.
Google Analytics (GA) is the website analysis tool that provides reports about activity on your site. Google Tag Manager (GTM) is the tool that fires (initiates) your tracking codes based on defined rules. In the end, you can either implement GA code on your site directly, or you can implement the GTM code on a site and use GTM to fire your GA code.
Remember, GA is a tool, one of many, while GTM is the toolbox.
Key things to keep in mind when deciding between using GA exclusively or combining it with GTM:
1. Google Tag Manager does not replace Google Analytics. Instead, it will help you add Google Analytics tracking codes (tags) to your website. But that’s not all. It’ll also deploy GA code snippets and define specific rules for when each tag must fire.
2. GTM is the toolbox of your digital analytics implementation on any website. If you want to add Google Analytics tracking code or events, it’s easier to do so with GTM, because it speeds up deployment and implementation as you don’t have to make frequent changes to your site code.
3. Google Tag Manager can exist without Google Analytics and vice-versa. They are both helpful with their own strengths and purposes and are independent. You don’t need GTM to use GA on your site. After all, you can copy and paste your Google Analytics code directly into your website. Of course, if you consistently publish changes to your site, you’ll have to update the GA tracking codes frequently. But with GTM, you could add/edit/remove your Google Analytics Tracking codes effortlessly. With GTM, you’re not limited to Google specific services. You can also add Facebook, Twitter, Instagram, Mailchimp, Hot Jar, Bing Ads or other tracking scripts to your website (leaving Google Analytics behind).
4. Google Tag Manager Events are used as triggering conditions that define when a certain tag must be fired. A Google Analytics event in this context is a Tag. Quick example: GTM event formSubmission can be used as a trigger to fire a “form_submission” GA event tag.
5. You can’t create Google Analytics goals/conversions in Google Tag Manager. GTM sends events to GA. Goals/conversions are configured inside of Google Analytics, where you instruct GA to turn some regular interactions into more important/valuable goals such as ROI estimates, conversion statistics, marketing campaign effectiveness, etc.





